What Is Twitter Card Validator and How Can You Use It: Everything Worth Reading About
Don’t feel disappointed if you don’t know what a Twitter card validator is. Let me tell you that many people like you are clueless about it too and struggle to understand it. However, it’s time to say goodbye to your worries because I will be your guide here to explain everything about it.
Herein, you will learn about Twitter cards, their use, different types, how to add them, the role of a Twitter card checker, and finally how to validate your Twitter cards. So, let’s begin our journey.
What Are Twitter Cards Meant for?
Twitter cards are the design that helps you create links in your tweets known as
“Twitter Cards”. Using these cards, you can make your tweet more appealing and easier to understand.


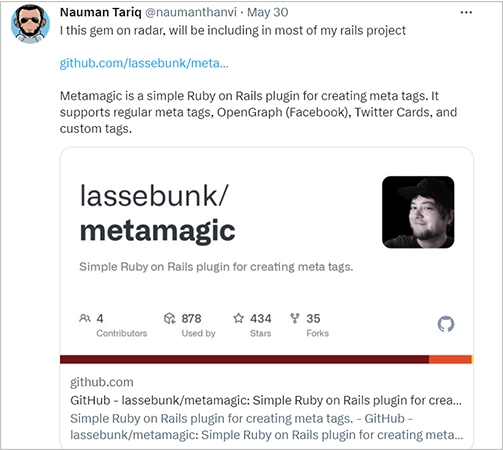
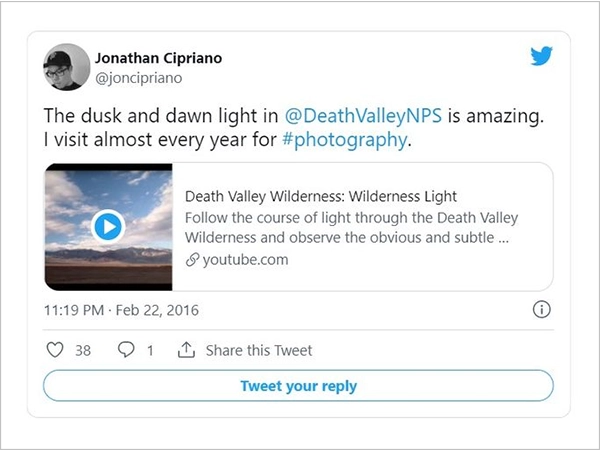
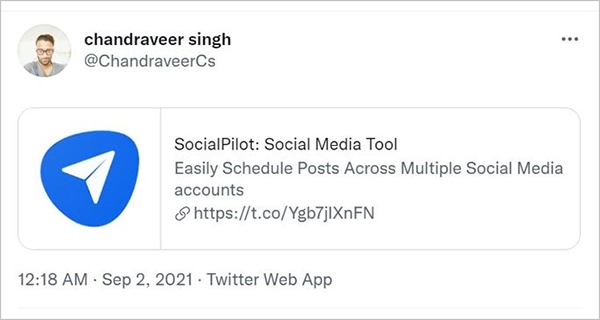
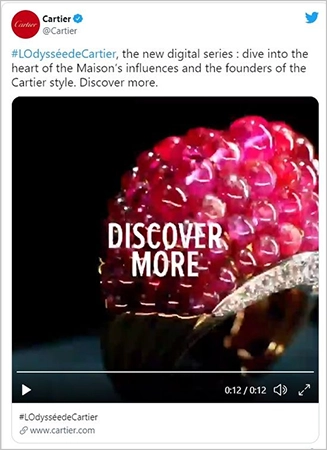
If you have seen a preview of any article, video, or image through a link attached in a tweet like what I have shown in the picture above, then congrats, You have already seen a Twitter card.
However, these cards won’t be generated automatically on Twitter by just pasting any URL, you have to add codes on the web page that you want to promote on your Twitter. When you follow this trick, the URL of your website will appear in the form of a Twitter card when someone shares the URL of your website on Twitter.
The different types of Twitter cards are as follows:
- Twitter Summary Card
- Twitter Summary Card With Large Image
- Twitter App Card
- Twitter Player Card
You will get to know more about these cards in this article.
Also read: Everything Worth Knowing About the Snapchat Solar System
What Adds to the Importance of Twitter Cards?
Before moving on to the type of Twitter cards, let’s try to understand their substantial quality. You have to understand that Twitter cards become crucial elements for the two key roles they play, and both of them are as follows:
- They boost the visibility of your website, thereby making it more accessible than before. Consequently, a substantial amount of traffic comes from Twitter itself.
- Twitter cards increase the engagement rate of your tweets by getting them retweeted frequently by the majority of the audience.
This happens because users find your shared tweet quite interesting. For instance, you may have added some crucial details of your product that have created a strong impact on your Tweet in general.
What’s the Purpose of the Twitter Card Validator?

Twitter Card Validator refers to an online tool that is aimed at checking if your Twitter cards are validated and working correctly or not.
The role of the Twitter card checker is excessively crucial because until you don’t ascertain if the codes you installed on your website work or not, you can’t be sure of their effectiveness.
Before getting into the “Twitter card debugger” process, let’s first understand the different types of Twitter cards in depth that you can add to your site.
Explore Different Types of Twitter Cards
To understand what Twitter card checker means and its usage, it’s highly important that you are well-versed with the different types of Twitter cards, their respective functions, and the process of adding them to your site.
To get everything in a crystal clear manner, I suggest you go through every subhead below one by one:
Twitter Summary Card
From the name itself, you can decipher that this card type provides a complete brief of the online page that you share through your feed. This card will inform the viewers through a title, description, thumbnail, and the official link of the page.
If you want a certain type of web content, including blogs, e-commerce products, news articles, and restaurant reviews, then summary cards are the finest choice to opt for.
Using this card you can definitely receive huge traffic to your site and therefore, I will highly suggest choosing it if such is your aim.
One of the topmost features of this card is that the description on the card itself is enough to provide an effective call to action. Users will easily click on the required tweet to know about the content in-depth and you don’t have to persuade them unnecessarily, as it usually happens in most cases.
Adding the Twitter Summary Card to Your Site
To add a Twitter Summary card to your site, follow the process as mentioned below and know the codes you have to add to the required place:
- In the first step, define the type of card.

- Enter the “username” of the account to which you want the card to be attributed.

- Add a brief title that has to be at the top of the content page. Since the Android and iOS apps will shorten the title to two lines while one line if you access it through the web, you should keep the title under 70 characters.

- Add a character description maximum of 200 characters that summarizes your complete content on the web page exceptionally well. Make sure that you don’t copy the title as a description, if you do, it’s nothing more than a waste.

- In the subsequent step, provide a URL of the picture which you want to display on the Twitter card.

Twitter Summary Card With Large Image
Like a typical summary card, a Twitter Summary Card with a large image also works in the same manner, with a single exception that herein, you can choose a large image to add to the card.

Typically, various brands find this card type the most appropriate one as using it they can highlight the visual elements of the page. Since a large structured image can easily be used as a scroll stopper by the Twitter audience, the card type is an excellent way to go with.
Adding the Twitter Summary Card With a Large Image to Your Site
You have to add some essential meta tags to your site for incorporating summary cards with a large image on your tweets.
For your reference, I have provided the meta tag details to be added through the picture below:
| <meta name=”twitter:card” content=”summary_large_image”><meta name=”twitter:site” content=”@yourwebsite”><meta name=”twitter:creator” content=”@yourtwitterhandle”><meta name=”twitter:title” content=”your title”><meta name=”twitter:description” content=”your description.”><meta name=”twitter:image” content=”image URL”> |
Also read: How to Create a Shortcut on Snapchat?
Twitter App Card
If you want to promote your mobile app by boosting its number of installs or reviews, incorporating app cards by Twitter is the one-stop solution for you.
And let me tell you that Twitter provides excellent results after you promote your applications to boost the number of installations of your app.
Since more than 80% of Twitter users always prefer to use Twitter through their smartphones, it’s quite obvious that the number of your app installs may increase and consequently, you may witness numerous app downloads through Twitter alone.

The details on this Twitter App card shown are as follows:
- Name
- Icon
- Description
- price (if there is any)
- current ratings of your app
You have to check and confirm beforehand that the application you are going to promote is visible to the public on Google Play Store or different app markets.
On the contrary, if you don’t ascertain this condition in the first step, Twitter can’t detect the essential details using which an app card can be made.
Adding Twitter App Card to Your Site
Follow the codes as specified in the below process and incorporate them into your site for adding Twitter App Card:
- To add app cards to your tweets, incorporate the codes into your HTML webpage.
<meta name=”twitter:card” content=”app”><meta name=”twitter:site” content=”@yourwebsite”><meta name=”twitter:description” content=”your description”>
- Generally, Twitter extracts its data from US stores, so if you are using Twitter from a different country, make sure to mention its name in the tag also as illustrated below:
<meta name=”Twitter:app:country” content=”your country like US”>
- Now define your application’s name, app ID, and URL in the best way possible. Remember, the crisp the definition is, the better would be the optimization.
<meta name=”twitter:app:name:iphone” content=”your iphone app name”><meta name=”twitter:app:id:iphone” content=”your iphone app ID”><meta name=”twitter:app:url:iphone” content=”your iphone app URL”>
- If you discover non-optimization for iPad, add the tags regarding it and use the same approach as you followed for iPhone.
<meta name=”twitter:app:name:ipad” content=”your ipad app name”><meta name=”twitter:app:id:ipad” content=”your ipad app ID”><meta name=”twitter:app:url:ipad” content=”your ipad app URL”>
- In the final step, define all the same app parameters to be optimized on Google Play.
<meta name=”twitter:app:name:googleplay” content=”your googleplay app name”><meta name=”twitter:app:id:googleplay” content=”your googleplay app ID”><meta name=”twitter:app:url:googleplay” content=”your Google Play app URL “>
Twitter Player Card
Unquestionably, video has always remained at the top when it comes to marketing content online. Many of you always desire to promote most of the content in the form of appealing videos.
So, if you are constantly searching for something with the help of which you can showcase some engaging videos related to your niche then a Player card is all that you need.

You will be glad to know that this card type supports video media types and hence, by incorporating it into your Twitter, you can provide a richer experience to Twitter users.
The functions of the Twitter Player Card are as follows:
- Twitter Player Card pulls out the video or audio from the present link automatically and then plays it on your timeline or feed, i.e., on Twitter itself.
This means that users don’t have to redirect to a new site or leave the app just for the sake of interacting with the shared clip as they can watch it easily on your feed itself.
- Whether it’s a video of a new product, podcast snippet, any brand event, or behind the scene, you can directly use Twitter Player Card without giving a single thought to promoting all of them in the form of influential videos.
Adding Twitter Player Card to Your Site
I have provided all the sample codes in the picture below. All you need to do is paste all of these codes into your webpage HTML and once you are done with it, the Twitter player card will be added to your site.
| <meta name=”twitter:card” content=”player” /><meta name=”twitter:site” content=”@username” /><meta name=”twitter:title” content=”Title of your video” /><meta name=”twitter:description” content=”Description.” /><meta name=”twitter:image” content=”Image URL” /><meta name=”twitter:player” content=”https://yoursite.com/container.html” /><meta name=”twitter:player:width” content=”Width” /><meta name=”twitter:player:height” content=”Height” /> |
Also read: Can You View Who Viewed Your Featured Photos on Facebook?
How to Use the Twitter Link Debugger?
The process to use the Twitter card debugger is extremely straightforward and I have mentioned it below to let you know how it goes:
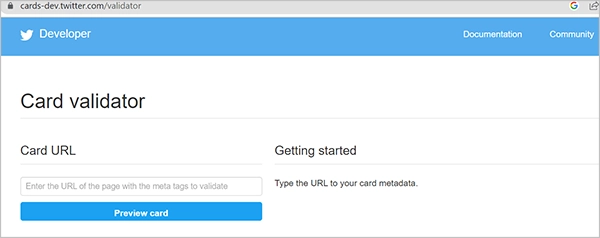
- Paste the URL of the web page where you want to create a Twitter card.
- Click on “Preview” so that Twitter Card Validator can crawl through the HTML on that specific webpage similar to the way Twitter does. Once the validator discovers the metadata, it will run the code.
- However, if you can’t find the “Preview” button, check the log if there is any error. Thereafter, move towards the HTML of your webpage, do the changes as required and you will find the “Preview” button.
- Lastly, when you attempt to insert a link in your tweet that you checked through the Twitter card checker, Twitter won’t see any problem in it and without doubt, show the data referred to the URL you have attached.
Concluding Thoughts
Tweets attached with media provide better results than those regular tweets without any media. However, it’s important that you choose the Twitter card that best aligns with your marketing strategy. It all depends upon the type of brand you are promoting.
Remember that a chosen strategy will decide how much visibility you will attain, the increased rate of your tweet’s engagement, and the complete appeal of your Twitter account, therefore, think about all these parameters before opting out for any card.
It’s better if you can discuss this with your core team too and get advice from the backend developer on this aspect. Believe me, your one decision in this regard can either make or break your brand, so it all starts with the type of decision you make.
FAQs
Ans: It’s highly possible that the URL of the card has not been validated yet or you have uploaded an image of more than 5MB to the App Store.
Ans:
- Visit: ads.twitter.com
- Select: “Creatives >> Cards”
- Subsequently, choose “Create Card” >> “the card type”.
- Upload the tweet and incorporate all the required tags to create your card.
- Once the card is created, you will see it added to your Card Library.
Ans: Fortunately, you can use Twitter cards completely free of cost. The only thing you need to do is a bit of manual work to incorporate those cards into your tweets for the purpose of redirecting the traffic to the web page you are aiming at.
Ans: It may happen that you have updated the meta tags and still, the preview can’t be seen.
In this specific case, simply visit your Twitter card validator site and keep validating your card till the new changes in the preview don’t appear.
Ans: According to the latest Twitter guidelines, it’s suggested you follow the ratios of the card as specified below-
- 2:1 with minimum dimensions of 300*157 or a
- maximum of 4096*4096 pixels
Sources:
Also Read: Learn How to See Who Saved Your Instagram Post in 2023