Optimizing PDF Accessibility: Creating Inclusive Digital Content
Did you know that over a billion people globally experience some form of disability? This fact underscores the importance of accessible digital content such as PDFs.
New technology has made it possible for PDFs to improve convenience for inclusivity, ensuring all individuals, including those with disabilities, have equal access to information. These file formats are complex because they are unreadable text for screen readers or have poor color contrast.
Optimizing PDF accessibility enhances information reach and inclusivity to those who want to explore its features like everybody else.
In this article, discover how to create digital content that is more approachable and offers actionable tips for your documents.
Why Optimize PDF Accessibility?
Accessible PDFs positively affect a significant portion of the population. By not optimizing it, you’re potentially excluding millions of users who rely on handy technologies.
It’s not solely about extending your audience; compliance with approachable standards is equally valuable.
Regulations such as the Americans with Disabilities Act (ADA) and the Web Content Accessibility Guidelines (WCAG) require the provision of progressive works.
Using a PDF editor to make documents convenient benefits everyone, improving understanding and interaction with digital works.
It’s a powerful way to boost your brand’s image, showcasing a commitment to diversity and inclusion.
Fundamental Principles Of Accessible PDFs
Creating a new set of design ideas that promote inclusivity requires a different perspective on all things related to technology.
The things that we take for granted, like typing, vision, color differentiation, etc are difficult for many people struggling with disability.
Here are a few basic principles that will help you understand how to integrate accessibility in PDFs.
Structure and Organization
An accessible PDF starts with a well-organized structure with headings, lists, and consistent formatting. This guides users through the document, especially those using screen readers.
Think of your document’s layout as a roadmap with clear and logical paths that lead to better navigation and understanding.
We need to remember that a disorganized document can be a maze of confusion for assistive technologies.
Meaningful Text Alternatives
Alt text provides a window to visual information for those who can’t see it. When adding alt text to images, focus on being descriptive yet concise.
It’s also relevant to avoid vague descriptions and keep images relevant to the online work, its description should convey the same message.
Color Contrast and Readability
Color choices in your PDF can greatly impact readability as it brings to life some blurred visuals.
High contrast colors between text and background ease reading for everyone, especially those with visual impairments.
Be mindful of color combinations and avoid ones that cause strain or are challenging to differentiate.
Keyboard Navigation
Convenience means making your PDF fully navigable using a keyboard. This feature is vital for users with motor impairments who may not use a mouse.
Integrate clear tab orders and make all interactive elements of your digital content keyboard-friendly.
Compatibility with Assistive Technologies
Your PDFs must be compatible with diverse assistive technologies. Test them with different screen readers and text-to-speech software to confirm compatibility.
This approach guarantees your online work is user-friendly for a broad spectrum of individuals, particularly those with visual or hearing challenges.
THINGS TO CONSIDER
You can add XML-like tags to give structure to a PDF.
Practical Steps For Optimizing Accessibility
Improving content according to accessibility standards is not that difficult with advanced technology. After all, the reach of automation should be available for everyone without discrimination.
Here are the practical steps that can be applied for extending assistance for those facing challenges.
Pre-Creation Considerations
Begin by prioritizing an inclusivity mindset with an open heart for accepting more people.
The document’s design phase should be visually appealing with readable fonts, particularly for readers with dyslexia or low vision.
Layouts should be straightforward and avoid complex designs that can confuse screen readers.
This proactive approach in the design stage is relevant to creating PDFs that are accessible to all users.
Consider the logical flow of information on every visual section. Structure your web information so it can be easily followed by someone using a screen reader.
Utilize clear headings and subheadings and avoid placing vital information in text boxes or sidebars that screen readers might overlook.
Accessibility Tools and Plugins
Leverage the power of software tools and well-known programs. They offer built-in accessibility checkers that can identify common issues like missing alt text or poor color contrast.
These resources form a solid foundation for improving your PDFs’ compatibility with an inclusive mindset.
Look into third-party plugins for extra, more sophisticated capabilities beyond what built-in tools offer.
These might include more detailed checks for color contrast, reading order, and interactive elements.
These plugins often yield insights and solutions with greater nuance for potentially convenient issues.
Manual Accessibility Checks
Automated tools are helpful only up to a point because they’re not infallible. Conducting manual checks keeps nuanced elements of your PDF.
This can be understood with an example, like contextual understanding of images or the logical flow of reports that is clear visually and physically.
Manual checks are necessary to identify issues automated tools might overlook.
Pay close attention to the document’s language settings when performing manual checks.
They should be set correctly because this setting affects how screen readers interpret and pronounce the web reports.
Also, manually verify that all interactive elements, like forms or links, are accessible and clearly labeled.
Accessibility Testing with Users
Nothing beats real-world feedback that helps create a better product. Engage with users who rely on assistive technologies to navigate PDFs.
They actively contribute to identifying and overcoming inconvenient barriers that may pose a hindrance to completing basic tasks.
Testing users highlights practical challenges and offers opportunities for meaningful improvements.
Collaborate with organizations or groups representing people with disabilities for this testing.
Their expertise and experience can provide a deeper understanding of diverse inclusivity needs.
Collaborating with these groups helps you create PDFs that meet technical standards and are genuinely easy to use for everyone.

Tagging Your Document
Tags in a PDF act like HTML tags on a web page that provide structure and meaning.
Every part of your PDF should have appropriate tags in paragraphs as well as on images.
This feature enables screen readers to accurately convey the content to users with visual impairments.
Pay special attention to the reading order set by these tags. A visually logical layout might not translate to a coherent order for screen readers.
Testing the reading order with a screen reader can highlight any discrepancies between the visual layout and the tagged structure.
Continuously Review and Update
Accessibility is an ongoing commitment that can be collaborated with advanced technologies.
An update of your documents may be necessary to ensure they remain compliant.
Regularly update frequently used or widely distributed PDFs, like those in e-learning or marketing.
Encourage feedback from users and stay informed about the latest developments in inclusivity standards and technology.
This proactive approach keeps your PDFs accessible and relevant, adapting to new and improved models.
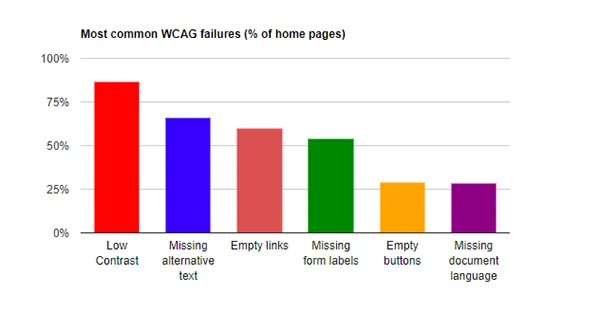
The graph below shows the most common Web Content Accessibility Guidelines and how they are missing some of the relevant challenges.

Beyond The Basics
Emerging technologies are set to transform PDF accessibility further with new innovations.
Dynamic information adaptation will enable PDFs to adjust their format automatically for different assistive technologies.
Integrating audio descriptions for visual elements represents a significant stride toward making online reports universally approachable.
These advancements promise a future where digital barriers are continually diminished.
Conclusion
Accessible PDFs shouldn’t just be an option. They are significant for inclusive digital communication.
By embracing inclusivity, you can significantly impact inclusivity and user experience.
So, make accessibility a priority when producing PDFs for the minor section of society.
Your contribution plays a significant role in fostering a world where digital content is universally accessible.
Also Read: Tools To Make A PDF Editable With Ease