What is a Lightbox Popup?
Key Takeaways
- Lightbox mutes the background of a website so that it can display photos, videos, or media with more emphasis.
- These ads are generally used for “subscribe now”, “sign up” or “login” Prompts.
- It improves the conversion rate and draws more attention from the user.
You’ve probably come across a screen-dimming effect and an image, form, or video suddenly appearing in the foreground of a webpage, grabbing your full attention. But if you ever wondered what it is, you’re in the right place to unearth the answers!
In the ever-evolving world of web design and digital marketing, a lightbox popup stands as a powerful tool that combines functionality and aesthetics to improve user engagement and conversion rates. This comprehensive guide will dive deep into its description, how it works, its applications, benefits, and much more.
The Concept of a Lightbox Popup
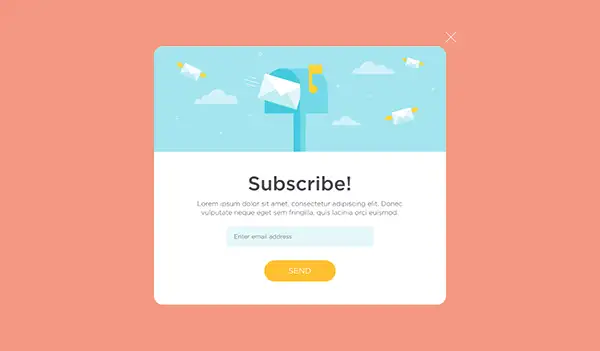
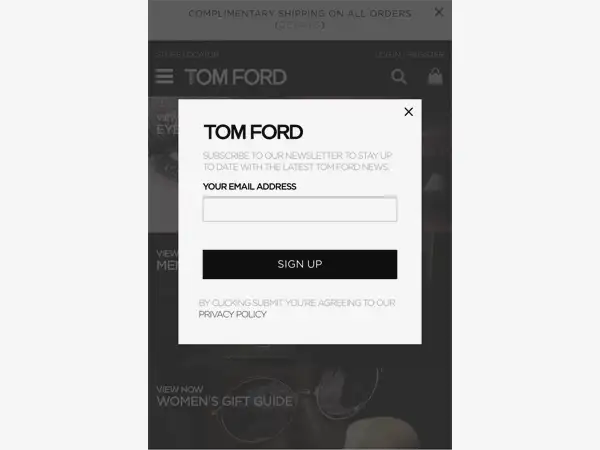
A lightbox popup is a design technique used on websites to display content, such as an image, form, or video, by muting the rest of the web page and bringing the selected content to the foreground. This content appears inside a “box”, hence the name “lightbox”.

The primary purpose of this mechanism is to focus the user’s attention exclusively on the content, minimizing distractions from other elements on the page. These pop ups are frequently used to showcase larger versions of thumbnails, collect user information, display videos, or provide notifications and special offers.
How Does a Lightbox Popup Work?

Now that we’ve answered the question “What is a lightbox popup?”, let’s delve into how it works. When a user clicks on a specific element of a webpage, say an image or a ‘subscribe now’ button, the ad is triggered. The webpage dims, creating an effect, and the ad appears on top. This method isolates the content, compelling the user to interact with it.
Typically, closing is as easy as clicking anywhere outside the box, hitting the ‘Esc’ key, or clicking on a clear ‘X’ or ‘Close’ button. These pop-ups, designed correctly, can seamlessly guide users, encouraging them to take specific actions, such as signing up for a newsletter, without disturbing their overall browsing experience.
Benefits and Applications of Lightbox Popups
Key Benefits of Using Lightbox Popups

In the realm of digital marketing and web design, pop ups hold Lightbox significant benefits that have made them a staple tool for many professionals.
- They draw user attention powerfully, improving user engagement on websites. By dimming the background and highlighting specific content, users are directed toward the most crucial elements, whether that’s a subscription form, a promotional video, or an image gallery.
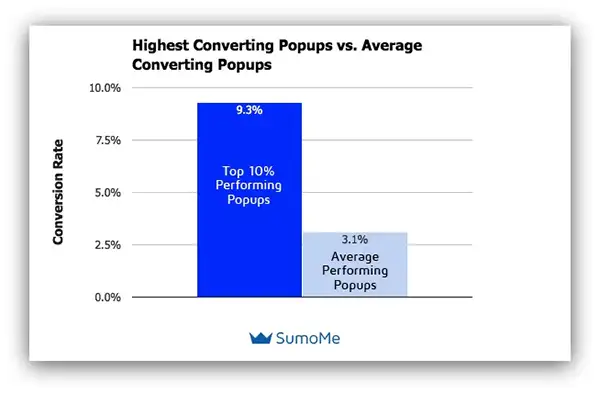
- They improve conversion rates. By focusing on one action, say, email signup or product purchase, it can significantly increase user conversions.

- They enhance the user experience by offering a clear, interactive, and visually appealing way to present information or choices.
Typical Applications for Lightbox Popups

Lightbox popups are versatile tools and can be used in various ways depending on the website’s goals.
- Showcasing enlarged images or videos. This is particularly useful for e-commerce sites, where users can view product details without navigating away from the initial page.
- Asking for email signups. These ads with signup forms can appear after a user has spent a certain amount of time on a page, maximizing the chances of collecting their contact information for future marketing endeavors.
- Displaying important announcements, offers, or warnings. For instance, age verification on websites selling age-restricted items or informing about the use of cookies.
These pop-ups, with their array of benefits and applications, are versatile and powerful tools to enhance website engagement and effectiveness.
Steps to Implement a Lightbox Popup on Your Website

Implementing a popup on your website is a straightforward process with the right tools and steps.
- Choose a Plugin or Tool: Numerous tools, plugins, and scripts can help you create and implement an ad. Depending on your website’s platform (like WordPress, Shopify, etc.), you can find a suitable tool that fits your needs.
- Design Your Popup: Using the tool, designing, keeping in mind the essential elements mentioned above. Customize the design to fit your website’s aesthetic and purpose.
- Set Triggers: Define what action will trigger the ad. It could be when a user clicks a specific button or after a user has spent a certain amount of time on your site.
- Test: Before going live, test it to ensure it works correctly and provides a good user experience.
- Go Live: Once satisfied, implement the ad on your website. Monitor its performance regularly to tweak and improve if necessary.
By keeping these steps and elements in mind, you can create an effective and engaging lightbox popup for your website.
Future Trends in Lightbox Popup Design and Use
Since their inception, lightbox popups have undergone significant evolution. Originally, they were used for displaying larger images without needing to reload a page. Over time, their use expanded to include forms, videos, and other important notifications.
Looking towards the future, several trends could shape the use and their design. Firstly, as personalization becomes more prevalent in digital marketing, we can see more personalized ads based on user behavior, preferences, and history.
Secondly, with the rise of mobile browsing, the need for mobile-friendly and responsive designs will continue to grow. We may also see advancements in integrating popups with augmented reality (AR) and virtual reality (VR) experiences.
Lastly, accessibility will continue to be a critical focus, with designs that cater to various user abilities and preferences.
The future of popups promises to be exciting, with many new developments on the horizon.